Draw a Box in Photoshop With No Fill
In this tutorial, you'll learn how to fill a shape with an paradigm in Photoshop! Equally you will see, Photoshop makes it easy to identify a photograph into whatever blazon of shape, from a bones rectangle or circle to a fancy custom shape. For this tutorial, we will use one of Photoshop'due south ready-made custom shapes. But once you've learned the steps, you tin can first placing images into any shape you similar!
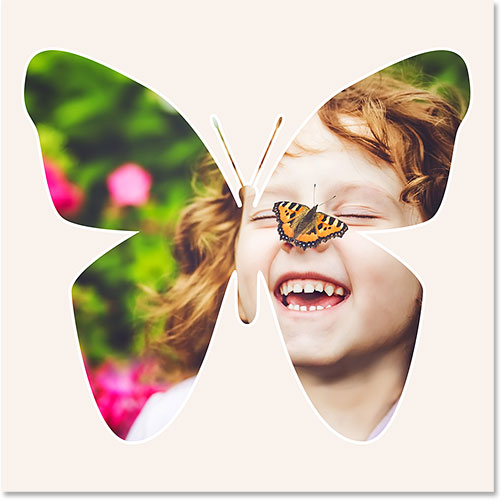
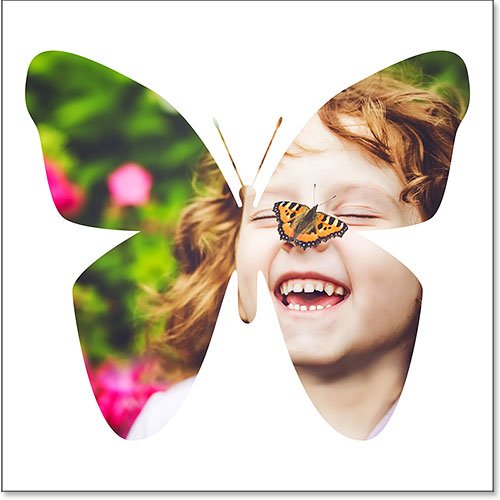
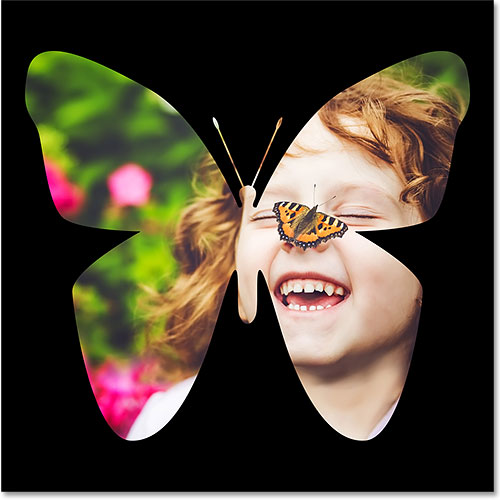
Here's what the final "prototype in shape" outcome will look similar when we're washed. Of course, this is merely i example of the effect. There are many shapes to choose from in Photoshop, and you can even create your ain. So once you've learned the steps, there's really no limit to what y'all tin can do:

The final "image in shape" result.
Let's get started!
How To Fill up A Shape With A Photo
This version of the tutorial is for Photoshop CC 2019 and earlier. An updated version for Photoshop 2020 and 2021 is also available.
Step 1: Create A New Document
Let'southward start past creating a new document. Go upward to the File carte in the Menu Bar along the elevation of the screen and choose New:

Going to File & New.
This opens the New Certificate dialog box. If y'all're using Photoshop CC, you'll see the newly-redesigned version of the New Document dialog box. If you're using Photoshop CS6, you'll run across the older, traditional version. We'll look at the Photoshop CC version first, then nosotros'll wait at the CS6 version.
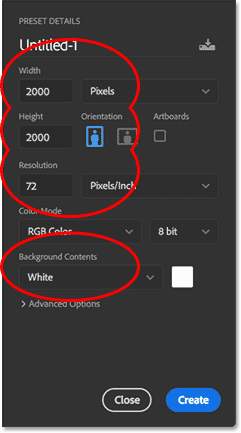
In Photoshop CC, the options for creating a new, custom document are constitute in the Preset Details panel along the right of the dialog box. For this tutorial, permit's create a foursquare-shaped document. Set the Width and Tiptop to 2000 pixels. We'll set the Resolution to 72 pixels/inch, and the Groundwork Contents to White. Click Create to create the new certificate:

The Preset Details console in the New Certificate dialog box in Photoshop CC.
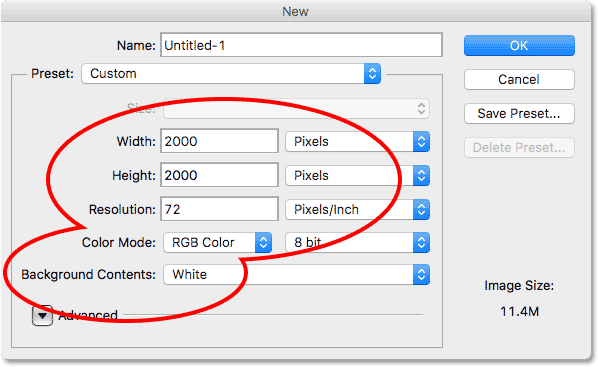
In Photoshop CS6, again set up both the Width and Height to 2000 pixels, the Resolution to 72 pixels/inch and the Background Contents to White. Click OK to create the new document:

The New dialog box in Photoshop CS6.
Watch the video and share your comments on our YouTube aqueduct!
Step two: Select The Custom Shape Tool
As I mentioned earlier, you tin can use any type of shape for this event, from a simple rectangle or circle to a custom shape. For this tutorial, I'll use ane of Photoshop's born custom shapes.
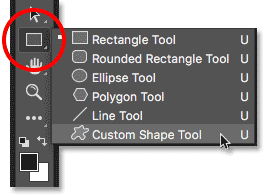
Select the Custom Shape Tool from the Toolbar. By default, the Custom Shape Tool is nested behind the Rectangle Tool. Right-click (Win) / Control-click (Mac) on the Rectangle Tool, then choose the Custom Shape Tool from the menu:

Selecting the Custom Shape Tool from the Toolbar.
Step 3: Set The Tool Fashion To "Shape"
At that place are three different types of shapes that nosotros tin can draw in Photoshop. We can draw vector shapes, paths, or pixel-based shapes. For this consequence, we want to draw vector shapes, which will allow us describe the shape any size nosotros need while keeping the edges nice and precipitous.
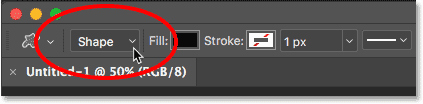
Photoshop refers to vector shapes simply equally "shapes". With the Custom Shape Tool selected, make sure the Tool Mode choice in the Options Bar is set to Shape:

Setting the tool fashion to "Shape" in the Options Bar.
Step 4: Fix The Shape Color To Black
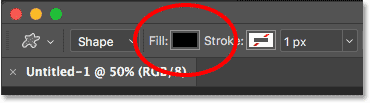
To allow us encounter our shape against the white background, nosotros'll set up the fill color of the shape to blackness. You'll notice the Fill colour swatch in the Options Bar (direct abreast the Tool Mode selection).
By default, the color will already past black. If it isn't, printing the letter D on your keyboard. This will reset your Foreground and Background colors to their defaults, making your Foreground color (and the shape's fill up color) black:

The Fill colour swatch in the Options Bar. Make sure it's set to black.
Step 5: Load The Custom Shapes
Photoshop includes lots of set-made custom shapes for u.s.a. to choose from. But by default, only a scattering of them are loaded into the programme. To find the rest, we need to load them in ourselves.
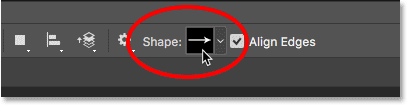
The Shape thumbnail in the Options Bar displays the shape that's currently selected. Click on the thumbnail to choose a unlike shape:

Clicking the Shape thumbnail in the Options Bar.
This opens the Custom Shape Picker, with thumbnails of all the shapes nosotros can choose from. As I mentioned, only a handful of shapes are displayed by default. Let's load all of the shapes to give united states more choice.
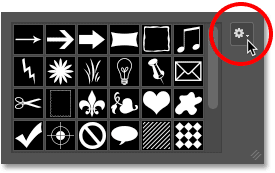
Click on the carte du jour icon (the gear icon) in the upper right corner of the Custom Shape Picker:

Clicking the Custom Shape Picker's carte icon.
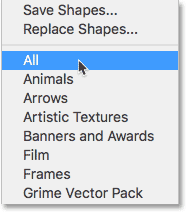
In the bottom half of the card that appears, you'll see a list of all the custom shape sets we tin can choose from. Rather than loading each ane separately to meet what we get, let'due south simply load them all in at once. To practice that, select All from the meridian of the listing:

Loading all of the custom shapes sets into Photoshop.
Photoshop volition inquire if you desire to replace the current shapes with the new shapes. Since the default shapes are included in the various shape sets, we won't be losing anything by replacing them, so click OK:

Clicking OK to replace the current shapes with the new ones.
Step half dozen: Choose A Custom Shape
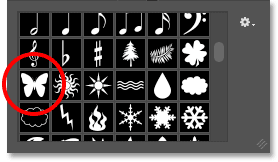
Back in the Custom Shape Picker, we now have many more shapes to cull from. Curlicue through the thumbnails until you find the one you lot want to employ. The eye shape (which is actually function of the default shapes) is a popular choice. Simply for something different, I'll choose the butterfly shape.
To select a shape, double-click on its thumbnail. This selects the shape and closes out of the Custom Shape Picker.

Selecting the butterfly custom shape.
Step seven: Draw The Shape
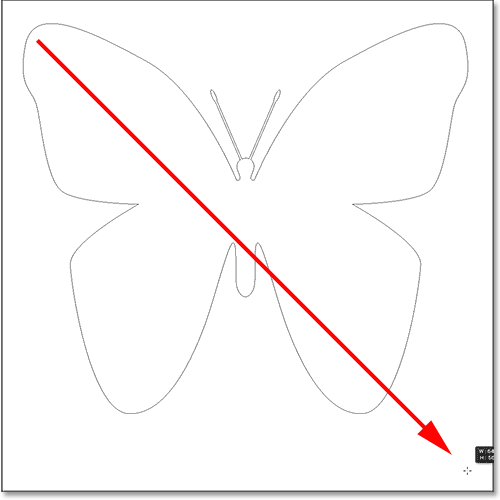
To depict your shape, click in the upper left of your document to set a starting point. With your mouse button however held down, printing and concord the Shift key on your keyboard and drag diagonally downward towards the lesser right corner of the document. Holding the Shift central as you drag locks the aspect ratio of the shape so you don't misconstrue the await of information technology.
As yous're drawing the shape, you'll meet only a path outline of what the shape will expect like:

Click in the upper left, hold Shift and drag to the bottom correct.
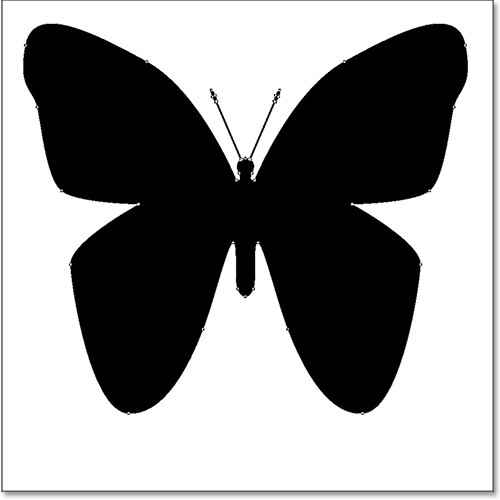
To complete the shape, release your mouse button, so release your Shift primal. Make sure you release your mouse button showtime, and then the Shift key, or the aspect ratio of the shape may alter. Photoshop draws the shape, filling information technology with black:

Photoshop draws the shape when you lot release your mouse button.
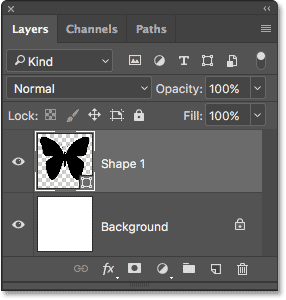
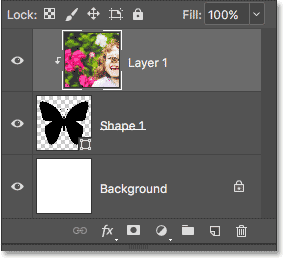
If we await in the Layers panel, we see the shape sitting on its own Shape layer above the white-filled Groundwork layer:

The Layers panel showing the Shape layer above the Background layer.
Pace 8: Motion The Shape Into The Center
To move the shape into the center of the document, select Photoshop's Move Tool from the Toolbar:

Selecting the Move Tool.
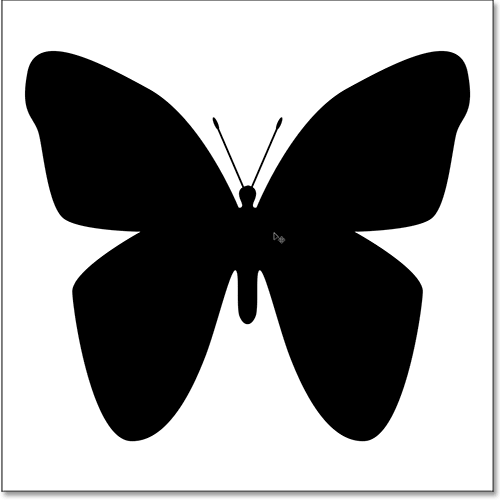
Then, click on the shape and elevate information technology into the center. It should snap into place once you go close to the middle:

Moving the shape into position.
Footstep 9: Open Your Epitome
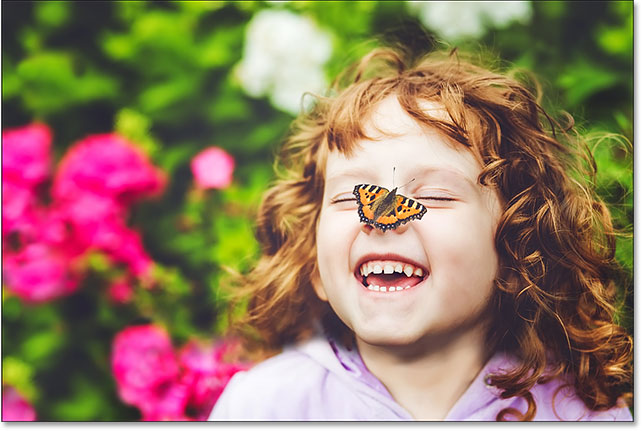
Open the image yous want to place within your shape. Here's the 1 I'm using (girl with butterfly photograph from Adobe Stock). Your image will open in its own divide tabbed document:

The paradigm I'll exist placing inside the shape. Photo credit: Adobe Stock.
Step 10: Select And Copy The Image
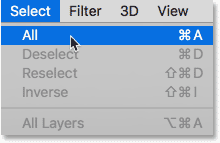
Allow's copy the image and paste it into the shape's document. Get upward to the Select menu at the top of the screen and choose All. Yous'll see a selection outline appear around the paradigm.

Going to Select > All.
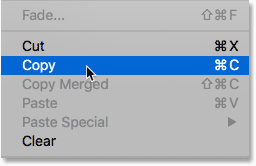
With the paradigm selected, go upwards to the Edit card and choose Copy:

Going to Edit > Copy.
Step xi: Paste The Epitome Into The Shape Document
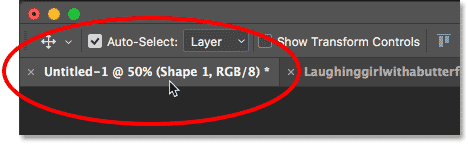
Switch back to the shape's document by clicking on its tab just below the Options Bar. If yous didn't proper name the document when yous created it (which we didn't), information technology's nearly likely named "Untitled-1":

Clicking the shape certificate's tab.
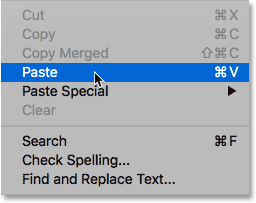
Then, go back upward to the Edit menu and this time, choose Paste:

Going to Edit > Paste.
Photoshop pastes the image into the certificate. At the moment, the image is completely blocking the shape from view. Also, my epitome is too big to fit entirely inside the shape's certificate. We'll fix both of these problems in the next couple of steps:

The paradigm has been pasted into the shape's document.
Step 12: Create A Clipping Mask
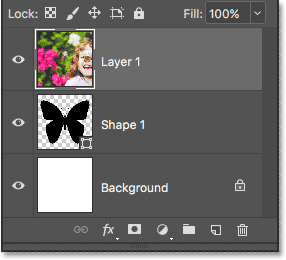
If we look again in the Layers console, nosotros meet that Photoshop has placed the image on a new layer above the Shape layer:

The Layers panel showing the image to a higher place the shape.
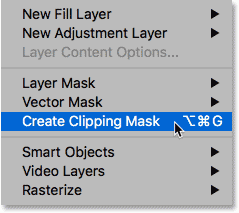
To place the paradigm inside the shape, all we demand to exercise is create a clipping mask. Make certain you have the image layer ("Layer one") selected. Then, get up to the Layer menu at the superlative of the screen and chose Create Clipping Mask:

Going to Layer > Create Clipping Mask.
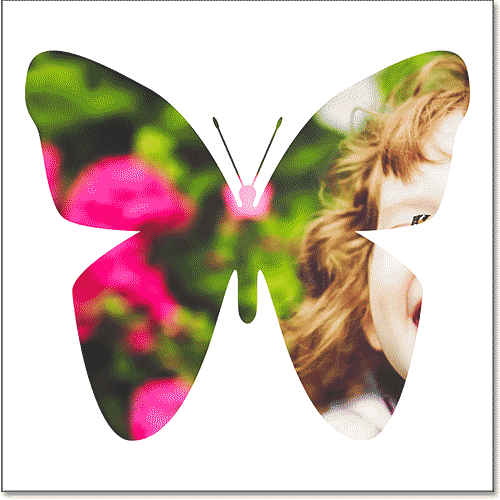
This "clips" the paradigm on "Layer 1" to the Shape layer below it, which means that the only role of the image that remains visible in the document is the area that's sitting directly in a higher place (or in front end of) the shape. The residuum of the image is now hidden, creating the illusion that the prototype is actually inside the shape:

The clipping mask places the image inside the shape.
And if we expect again in the Layers console, we see that "Layer 1" is indented to the right, with a modest pointer pointing downwards at the Shape layer below it. This is how Photoshop lets us know that the image is at present clipped to the shape:

The Layers panel showing the image clipped to the Shape layer.
Step 13: Resize And Reposition The Image With Free Transform
To resize and reposition the image inside the shape, once more make sure yous take "Layer 1" selected. Then become upward to the Edit menu and choose Free Transform:

Going to Edit > Gratis Transform.
This places the Free Transform box and handles (the piffling squares) around the actual dimensions of your epitome, including the area outside the visible canvas. If yous can't see all of your Free Transform handles considering your paradigm is likewise big to fit entirely on the screen, get upward to the View menu and choose Fit on Screen:

Going to View > Fit on Screen.
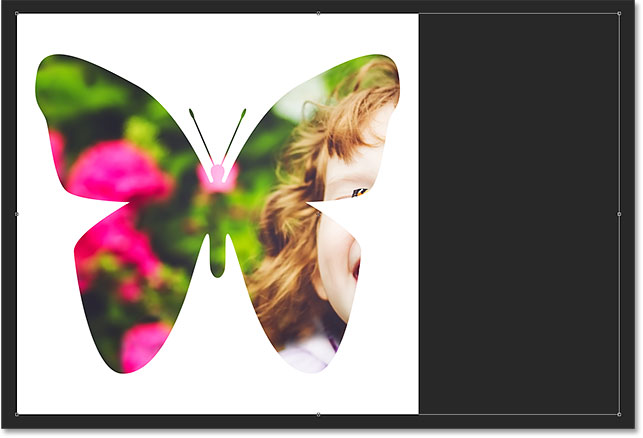
Photoshop will automatically adapt the zoom level and so that the entire Free Transform box is visible. Here, we see my Gratuitous Transform box extending to the right of the canvas:

The Costless Transform box appears effectually the entire image.
To resize the image within the shape, press and hold your Shift key and drag any of the corner handles. Holding the Shift key every bit you elevate locks the original attribute ratio of the shape as you lot're resizing it.
To move the paradigm inside the shape, click anywhere inside the Costless Transform box and drag the epitome into position.
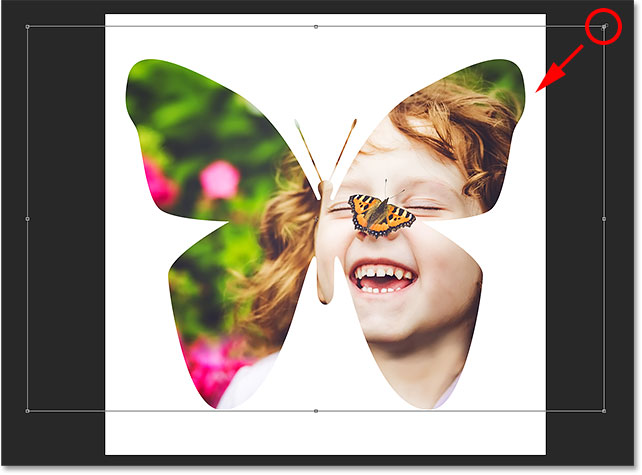
Here, I'g dragging the handle in the top right corner inward, and I've as well moved the image to amend fit the girl's confront within the shape of the butterfly wing:

Using Free Transform to resize and move the image inside the shape.
When you lot're set, press Enter (Win) / Return (Mac) on your keyboard to commit the modify and shut out of the Complimentary Transform command:

The image now fits meliorate within the shape.
Step 14: Modify The Groundwork Color
At this point, the main "epitome in shape" result is washed! Of form, in that location's ever more we can do to customize it and brand it expect fifty-fifty better. I thing we tin practice is alter the color of the background.
The easiest way to change the groundwork color is past using one of Photoshop'south Solid Colour fill layers. We'll need the Solid Color fill layer to appear between the Groundwork layer and the Shape layer, so first, click on the Background layer in the Layers panel to select it:

Selecting the Background layer.
Then, click on the New Fill or Adjustment Layer icon at the bottom of the Layers panel:
Clicking the New Fill or Adjustment Layer icon.
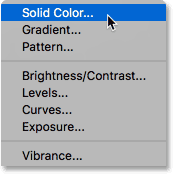
Choose Solid Color from the top of the list:

Adding a Solid Color fill layer.
Photoshop pops open the Color Picker where we tin can chose a new colour. Black is a pop selection as the background color for this effect, so let's run across what that looks like:

Choosing black from the Color Picker.
Black definitely brings out the details of the shape, but every bit the groundwork colour for a butterfly, I'one thousand not sure it works:

The effect after irresolute the background color to black.
I could choose a unlike color from the Color Picker itself. Or, I could sample a color straight from the prototype inside the shape, which often works better.
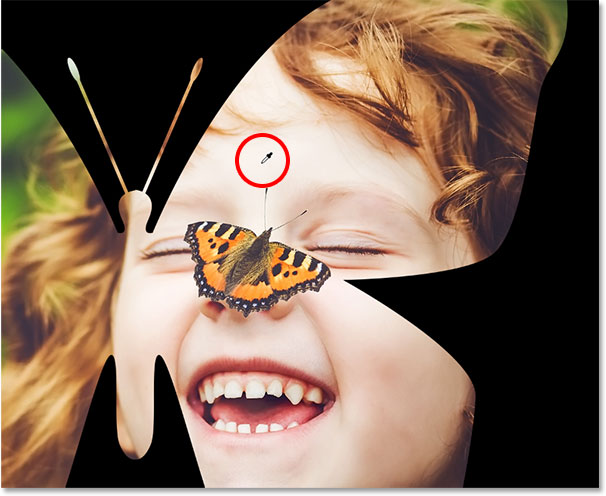
To do that, move your mouse cursor over the color you want to sample. Your cursor will temporarily switch to the Eyedropper Tool icon, letting y'all know it's ready to sample a color. I like to keep background colors subtle, so rather than choosing green from the trees or cherry-red from the flowers, I'll choose a lite skin tone from the girl's brow by clicking on information technology to sample it:

Sampling a color to employ for the background.
As soon every bit I click, the sampled color becomes the new background colour. I like this new color better, and so I'll click OK to shut out of the Colour Picker:

The sampled color is now the background color.
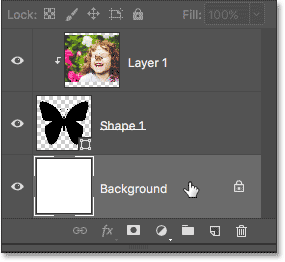
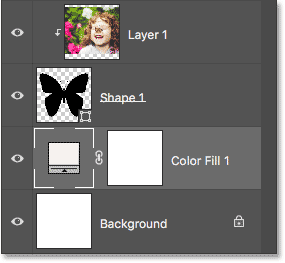
If we look in the Layers panel, we see our Solid Colour fill layer, named "Color Fill 1", sitting between the Background layer and the Shape layer, right where we needed information technology:

The Layers panel showing the new Solid Colour fill layer.
Step 15: Add A Stroke
Finally, permit's cease off the effect by calculation a stroke around the shape. Click on the Shape layer in the Layers console to select it:

Selecting the Shape layer.
Then, click on the Layer Styles icon (the "fx" icon) at the lesser of the Layers panel:
Clicking the Layer Styles icon.
Choose Stroke from the list:

Choosing a Stroke layer style.
This opens Photoshop's Layer Style dialog box ready to the Stroke options in the middle cavalcade. To modify the stroke's color, click on the color swatch:

Clicking the color swatch.
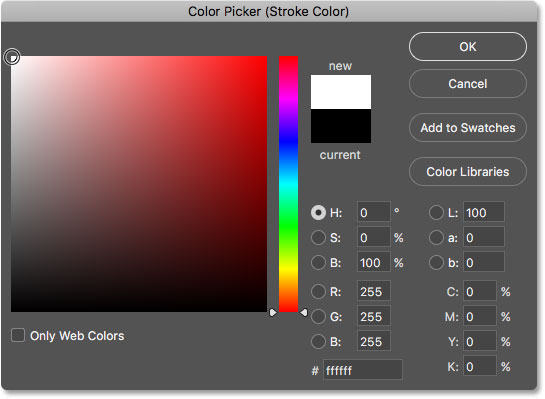
This again opens the Color Picker. I'll choose white for my stroke color, and then I'll click OK to close out of the Color Picker:

Choosing white from the Color Picker.
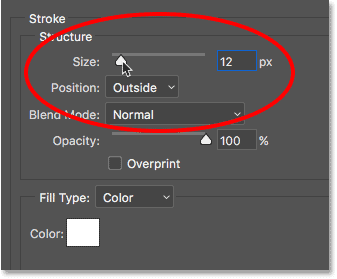
Back in the Layer Way dialog box, I'll set the Position of the stroke to Outside so that it appears around the outside of the shape. Then, I'll increase the Size value to adapt the thickness of the stroke. For this image, I call up a size of around 12 px works well:

Setting Position to Outside and the Size to 12 px.
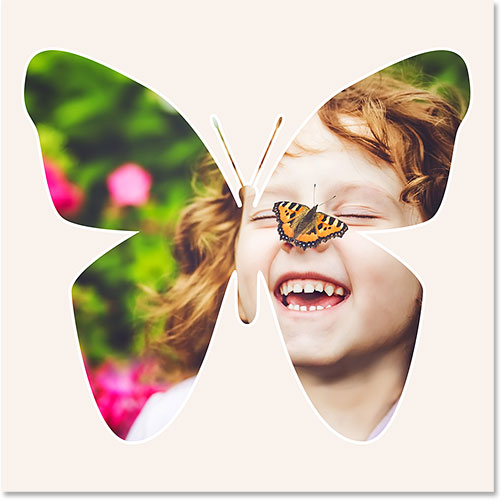
Click OK to close out of the Layer Style dialog box. And with that, we're washed! Here, later changing the background color and adding a stroke around the butterfly, is my final "image in shape" outcome:

The final upshot.
And there we have it! That'southward how to easily identify an image within a shape using clipping masks in Photoshop! Bank check out our Photo Furnishings section for more Photoshop effects tutorials! And don't forget, all of our Photoshop tutorials are now available as print-ready PDFs!
Source: https://www.photoshopessentials.com/photo-effects/place-image-inside-shape-photoshop/